Grafisk profil på uka.no
Hvordan fungerer grafisk profil på uka.no?
På alle ukasidene våre bruker vi Bootstrap - som er et CSS-bibliotek - for utforming. Bootstrap gjør at vi kan lett lage sider som fungerer bra på alle enheter, og som gjør at det er lett for oss å implementere den grafiske profilen slik som webdesigner presenterer den. Det er godt dokumentert og mye brukt, så du finner fort en guide på internett om du skulle lure på hvordan det fungerer. Vi bruker det sammen med SASS, som gjør at vi kan konfigurere fargepaletten og andre variabler i Bootstrap.
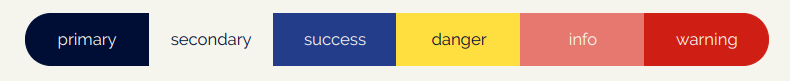
Alle ting man lager i Bootstrap tar fargen sin fra fargepaletten. Her er fargepaletten fra UKA-19:

Det er en del farger å velge fra, men hovedsakelig er det primary, secondary, success, danger, info, warning som brukes. Primary er spesiell, så url-er blir primary-farget.
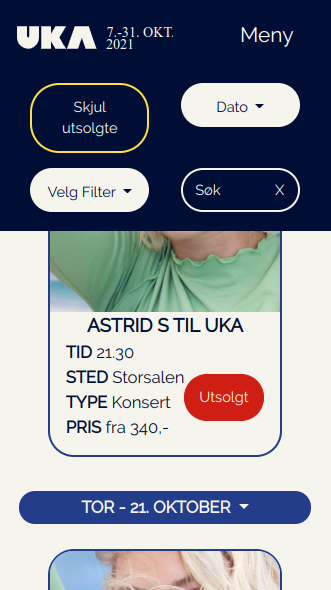
Så langt som mulig burde man holde seg til fargepaletten, dette gjør det myye enklere når det kommer ny grafisk profil, siden mye av jobben er gjort bare ved å endre den. I bildet under er UNO sin programside på mobil fra 2019

Hvordan lage grafisk profil for uka.no
Det vikigste når du designer den grafiske profilen for uka.no er å prøve å ha et enkelt og lite forstyrrende design, å selge billetter er målet. I tillegg er det noen ting som bør unngås:
- Dynamisk styling, for eksempel annerledes farger eller innhold hver gang noen går inn på en side.
- Ting som snurrer eller beveger på seg
- Store ikoner eller bakgrunnsbilder (Store i filstørrelse)
Når du velger farger burde de være passende for navnet sitt, success er gjerne grønn, danger er gjerne rød. Primary burde være relativt mørk, secondary bør ha god kontrast til primary. Du kan sjekke hvordan fargene ser ut på https://www.uka.no/admin/other/graphical_design/
Lenker: Start, uka-no, hvordan utvikle
Epost: itk@samfundet.no | Telefon: 992 15 925 | Sist endret: 2022-05-07 13:18 | Revisjon: 4 (historie, blame) | Totalt: 1941 kB | Rediger



